
Previously I wrote about creating a simple contact form for Blogger using Google Drive. The contact form is quite powerful because you can change the required data, the blog owner's email and the email display format. But, there is a disadvantage, you cannot modify the form design using your own CSS because the contact form is in an iframe and the domain is different.
On May 16 2013, Blogger introduced its new official contact form gadget (widget). However, contact form on the sidebar is very unusual, because many professional blogs put their contact form on a specific page, but with a little more effort you can actually create a contact page for your Blogger blog using the official contact form gadget and the most important is you can styling the contact form using your own CSS. Please follow these detailed steps below:
Step 1:
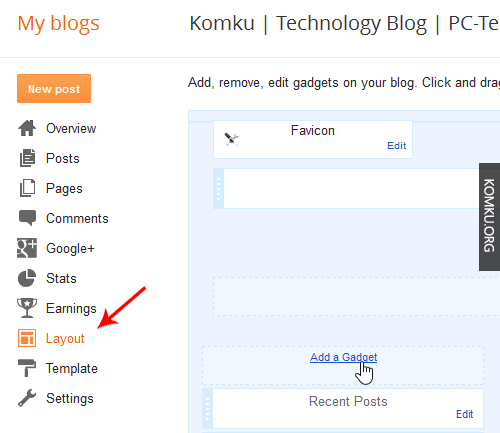
Click Layout > Add a Gadget, a pop-up window will open
Step 2:
On the pop-up window click More Gadget > Click Contact Form > Click Save
Step 3:
Now create a blank page. Click Pages > New Page > Blank page
Step 4:
Enter title Contact Us > Click HTML > Copy & Paste the HTML contact form code below > Don't allow reader comments > Click Done > Click Publish
*When you copy and paste HTML code above you might get this line automatically:
Read more: http://www.komku.org/2013/05/how-to-create-contact-page-using-the-official-blogger-contact-form-widget.html#ixzz2n5HAW8gr
You can delete that line :)
Step 5:
Now Click Template > Edit HTML
Step 6:
Click Jump to widget > Select ContactForm1
Step 7:
Click the small black arrow to expand ContactForm1 code
Step 8:
Click small black arrow again to expand codes between <b:includable id='main'> and </b:includable>
Step 9:
Delete the highlighted codes (all things between <b:includable id='main'> and </b:includable>)
After deleting, the ContactForm1 widget code will look like this:
Step 10:
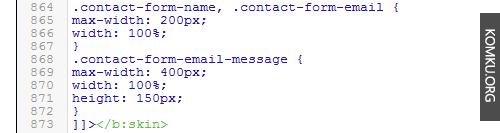
Add this CSS code above ]]></b:skin> and then click Save Template. You can use this CSS to styling the contact form.
*When you copy and paste CSS code above you might get this line automatically:
Read more: http://www.komku.org/2013/05/how-to-create-contact-page-using-the-official-blogger-contact-form-widget.html#ixzz2n5HAW8gr
Please delete that line :)
Now your blog has a contact page (e.g. http://www.komku.org/p/contact-us.html). Please make sure you don't remove the Contact Form gadget from your layout. All messages will be sent to your Gmail email associated with the Blogger account, but you can use Gmail's filter to automatically forward all messages to another email address. If you found this article helpful, then please share it with someone else by using the buttons below. Thank you!
(Thanks to Nhan Dao)
Read more: http://www.komku.org/2013/05/how-to-create-contact-page-using-the-official-blogger-contact-form-widget.html#ixzz3IIv6rsii
On May 16 2013, Blogger introduced its new official contact form gadget (widget). However, contact form on the sidebar is very unusual, because many professional blogs put their contact form on a specific page, but with a little more effort you can actually create a contact page for your Blogger blog using the official contact form gadget and the most important is you can styling the contact form using your own CSS. Please follow these detailed steps below:
Step 1:
Click Layout > Add a Gadget, a pop-up window will open
Step 2:
On the pop-up window click More Gadget > Click Contact Form > Click Save
Step 3:
Now create a blank page. Click Pages > New Page > Blank page
Step 4:
Enter title Contact Us > Click HTML > Copy & Paste the HTML contact form code below > Don't allow reader comments > Click Done > Click Publish
<form name="contact-form"> <p></p> Name <br> <input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" value="" type="text"> <p></p> Email <span style="font-weight: bolder;">*</span> <br> <input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" value="" type="text"> <p></p> Message <span style="font-weight: bolder;">*</span> <br> <textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <p></p> <input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" value="Send" type="button"> <p></p> <div style="text-align: center; max-width: 222px; width: 100%"> <p class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></p> <p class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></p> </div> </form>
*When you copy and paste HTML code above you might get this line automatically:
Read more: http://www.komku.org/2013/05/how-to-create-contact-page-using-the-official-blogger-contact-form-widget.html#ixzz2n5HAW8gr
You can delete that line :)
Step 5:
Now Click Template > Edit HTML
Step 6:
Click Jump to widget > Select ContactForm1
Step 7:
Click the small black arrow to expand ContactForm1 code
Step 8:
Click small black arrow again to expand codes between <b:includable id='main'> and </b:includable>
Step 9:
Delete the highlighted codes (all things between <b:includable id='main'> and </b:includable>)
After deleting, the ContactForm1 widget code will look like this:
Add this CSS code above ]]></b:skin> and then click Save Template. You can use this CSS to styling the contact form.
.contact-form-name, .contact-form-email {
max-width: 200px;
width: 100%;
}
.contact-form-email-message {
max-width: 400px;
width: 100%;
height: 150px;
}
*When you copy and paste CSS code above you might get this line automatically:
Read more: http://www.komku.org/2013/05/how-to-create-contact-page-using-the-official-blogger-contact-form-widget.html#ixzz2n5HAW8gr
Please delete that line :)
Now your blog has a contact page (e.g. http://www.komku.org/p/contact-us.html). Please make sure you don't remove the Contact Form gadget from your layout. All messages will be sent to your Gmail email associated with the Blogger account, but you can use Gmail's filter to automatically forward all messages to another email address. If you found this article helpful, then please share it with someone else by using the buttons below. Thank you!
(Thanks to Nhan Dao)
Read more: http://www.komku.org/2013/05/how-to-create-contact-page-using-the-official-blogger-contact-form-widget.html#ixzz3IIv6rsii