How to make a custom Menu Bar
What is a menu bar? Those static pages below the header that take you places like your “About me” page or Etsy shop etc.
If the only page that shows on your blog is “Home” and you’d like to have more of them, here is how you add them.
1. ADD PAGES
If you have done the image map header tutorial, you already have this part done. If not, here’s what you need to do.
3. MAKE YOUR CUSTOM MENU BAR
There are several ways to do this. Be aware of the height and width measurements. I used 100x100 pixels but customize this to your own preference.
1. Make an image map (follow the image map header tutorial for this) – this is the easiest way, if you want your menu bar to look like a continuous thing. For example a banner.
2. Create separate pictures for each page like below
If the only page that shows on your blog is “Home” and you’d like to have more of them, here is how you add them.
1. ADD PAGES
- Go to “Pages” on your Blogger design
- Click on the “New page” and select either “Web address” or “Blank Page”

click the image to see it bigger
- Use “Web address” if you want your page to open a link like your Etsy shop, Facebook, E-mail etc. or even to link to a certain blog post or multiple posts with a certain label

click the image to see it bigger
- Use “Blank page” if you want to compose a blog post like About me page
- Click on “View” on all the pages and they should open in a separate tab. You will need their URL later on.
If you have done the image map header tutorial, you already have this part done. If not, here’s what you need to do.
- Go to your Template > Edit HTML
- Back up your template.
- Search for 'header-wrapper' and find these lines:

click the image to see it bigger - Change the following: showaddelement from no to yes
3. MAKE YOUR CUSTOM MENU BAR
There are several ways to do this. Be aware of the height and width measurements. I used 100x100 pixels but customize this to your own preference.
1. Make an image map (follow the image map header tutorial for this) – this is the easiest way, if you want your menu bar to look like a continuous thing. For example a banner.
2. Create separate pictures for each page like below
 |
| click the image to see it bigger |
- Use any software you’re comfortable with to create buttons, use a photo or you can even draw / paint an image and scan it to your computer. Make sure you save the images in .png format without the background so it nicely integrates with your blog template.
- You need to upload the menu buttons to the web. Either use a third party like web albums or you can make a blog post and publish it so you can “Copy Image Location” with a right mouse click. You can delete this post later.
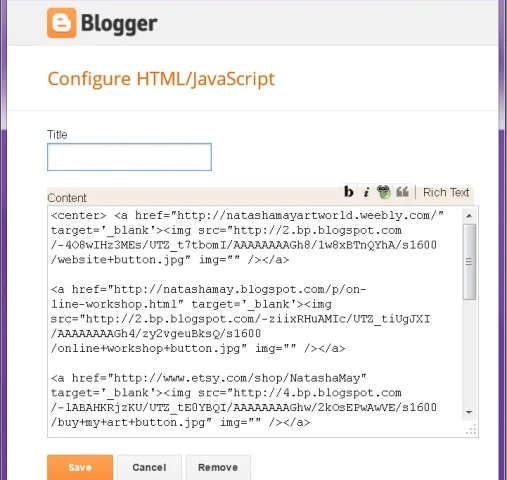
- When you have image URLs, open the previously mentioned widget below or above your blog header and choose HTML/JavaScript. Leave the Title blank.

click the image to see it bigger
- Paste all URL links for menu buttons in the widget clicking enter to make a space between them. If you saved the pictures to a third party you need to select HTML code. If you saved the buttons in a blog post, you need to add the following.
- It needs to look like this. And when you click the “Rich text” you should be able to see the button images.

click the image to see it bigger
- To make links to where the menu buttons would open to, select the individual button link and click the "Create link".

click the image to see it bigger
- Remember all the page tabs you opened in the beginning? Now is the time to copy the link and enter them in the required field.
- If you don’t want your menu bar to be aligned left but rather centered, add center at the very beginning and /center at the very end. Like below.
Read more: http://natashamay.blogspot.com/2013/08/how-to-make-custom-menu-bar.html#ixzz3IeYpZltM
Resource: http://natashamay.blogspot.gr/2013/08/how-to-make-custom-menu-bar.html