5 Simple steps >>>
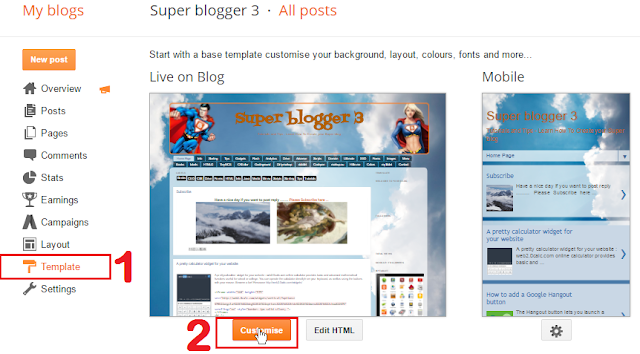
- template
- Customize
- Advanced
- Add CSS
- Paste this code :
.titlewrapper{ text-align: center; } .descriptionwrapper{ text-align: center; }
Extra tip : how to center your description image
Option A: If you used “INSTEAD OF TITLE AND DESCRIPTION“ option:
#header-inner img {margin: 0 auto !important;} #header-inner {text-align:center !important;}
Option B: If you used “BEHIND TITLE AND DESCRIPTION“ option:
#header-inner {background-position: center !important; width: 100% !important;}
Resource: http://superblogger3.blogspot.com/