1) Create a Pinterest accout and login
2) Goto your Pinterest main page and Create a New folder and Name it with "Your blog name"
3) Pin some post ftom your blog and add that posts to your Pinterest folder ( put all pins to the "Your blog name" folder )
4) Visit and use the pinterest.com/widget-builder/
Widget builder , coise a Pinterest button or widget to your website. You can also add a Pin It button to your iOS orAndroid app. ....
5) Edit the first box:
Pinterest Board URL:
Pinterest Board URL:
your pinterest subfolder = "Your blog name"
Now the genarated code looks like:
<a data-pin-do="embedBoard" href="http://www.pinterest.com/your pintset adress/your pinterest subfolder"
data-pin-scale-width="115" data-pin-scale-height="120" data-pin-board-width="900">
</a> <!-- Please call pinit.js only once per page --> <script type="text/javascript" async defer src="//assets.pinterest.com/js/pinit.js">
</script>
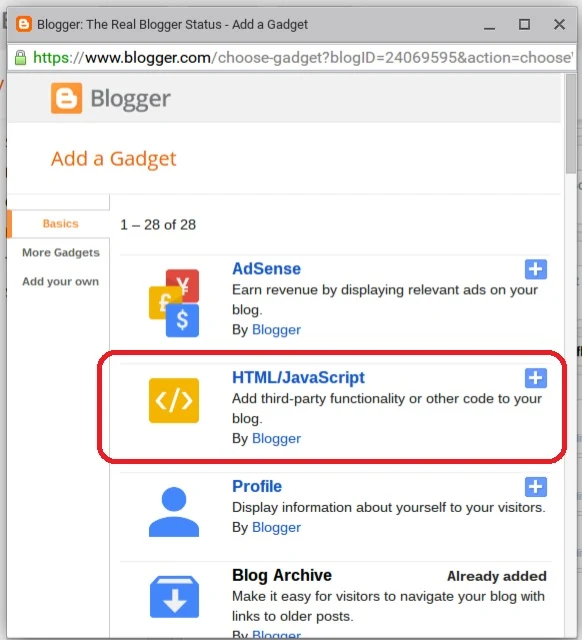
To embed this code to blogger use a HTML/JavaScript gadget: