
How to add a menu bar using Blogger’s “Pages” widget
This tutorial shows you how to add a menu bar to your blog using Blogger’s “Pages” widget. There are two main steps required to create a menu bar in this way; add the pages widget and then create your pages and content. This tutorial walks you through each step – but first we start by explaining what the menu bar is and what it does.
What is a menu bar?
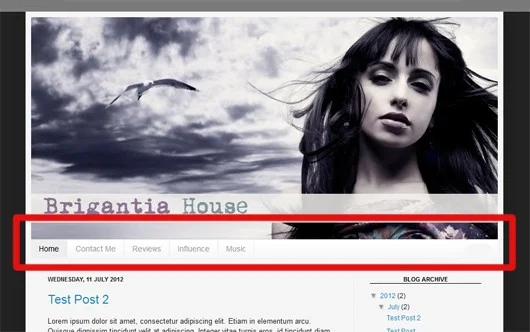
The menu bar is basically a way of navigating around your website, or sednign you to other sites or online forms. The user just clicks on a button and this takes the user to the page, site or form. The menu bar comes in various designs, depending which Blogger template you choose. Of course you can get even fancier, if you decide to make your own menu bar from scratch, but that’s another tutorial.
The above blog is my cousin’s blog – she’s an awesome writer by the way, you should check out her blog!
Step 1: Install the Pages Widget
a) starting at your blog’s home page, click DESIGN in the top, left corner
b) click LAYOUT in the list on the left of the page – this opens up the Page Layoutview
c) underneath the header part of the template, add a new widget by clicking ADD A GADGET – as shown here…
d) select the Pages widget – that opens this box…I recommend choosing the options I did here…
e) save
Step 2:
Add some pages and add content
a) starting from your blog’s Page Layout view
b) click PAGES in the list on the left of the page
c) Click NEW PAGE to add a new page
d) Select WEB ADDRESS if you want the button to click to an external site or form, or click BLANK PAGE to add a new page on your own blog
e) add content to your page and then save
How to edit a page once it is published
The easiest way in my opinion is to open the page by clicking on the relevant button on your menu bar and then clikcing on the pencil (EDIT) button at the bottom of the page.
2. The drop-down menus way 1
How to create drop-down menus in Blogger
This post is a definite side-step from my usual topics, and I know the side-step won't be of interest to everyone. I apologise in advance if that is the case for you, and will be back tomorrow with a post that is food-focused rather than web-focused. For today, though, I did want to document the following for those of you who have asked about drop-down menus. It also seemed wise to document the information for my own reference.
Although this post is written for Blogger, the HTML components should be applicable to WordPress and other blogging platforms too. I just can't advise on where you should make changes, or on which sections of your template to edit.
By drop-down menus, I am referring to a set of tabs that open up to additional, drop-down tabs when you hover over them. You can see them along the top of this blog, and if you use the internet, you will undoubtedly have used them to navigate content at some stage.
This is what I'm talking about...
You can use drop-down menus to navigate to separate pages on your blog, or to navigate to sections within a page. In my case, an example of the former is the drop-down menu under 'About this blog', which allows you to navigate to 'Disclosure policy' (a separate page). An example of the latter is under 'Recipes', where you can navigate to different sections of the overall Recipes page. To make links to different sections within a page, you will need to create anchors. If you aren’t familiar with them, I recommend reading Johanna’s tutorial at Green Gourmet Giraffe, which is where I first learnt about how to create them.
Once you have created your pages and/or anchors and know what you want your drop-down menu to include, you are ready to start. Before doing so, check that under Blogger's 'Pages' (down the side menu of Blogger), you have selected to show pages as top tabs. (We will change this later but it is easier if it is on to start with.)
You now need to make changes to your Blogger template in three places.
The first change is under Layout, where you want to add a customisable ‘HTML / Java Script’ gadget. To do this, click the ‘add a gadget’ box underneath your blog header. Then scroll down to ‘HTML/Java Script’ and select it.
You will be asked to enter a title and content for this new gadget. The title can be blank. For the contents, copy the following:
<div id='mbtnavbar'><ul id='mbtnav'><li><a href='LINK TO PAGE 1’>NAME OF PAGE 1</a></li><li><a href='LINK TO PAGE 2’>NAME OF PAGE 2 </a><ul><li><a href=’LINK TO PAGE 2, SUB-PAGE 1 '>NAME OF PAGE 2, SUB-PAGE 1</a></li></ul></li><li><a href='LINK TO PAGE 3'>NAME OF PAGE 3</a><ul><li><a href='LINK TO PAGE 3, SUB-PAGE 1’>NAME OF PAGE 3, SUB-PAGE 1</a></li><li><a href='LINK TO PAGE 3, SUB-PAGE 2’>NAME OF PAGE 3, SUB-PAGE 2 </a></li><li><a href='LINK TO PAGE 3, SUB-PAGE 3’>NAME OF PAGE 3, SUB-PAGE 3 </a></li></ul></li></li></ul></div>
The sections in capitals need to be customised to your blog. For me, the start of the syntax looks like this:
<div id='mbtnavbar'><ul id='mbtnav'><li><a href='LINK TO PAGE 1’>NAME OF PAGE 1</a></li><li><a href='LINK TO PAGE 2’>NAME OF PAGE 2 </a><ul><li><a href=’LINK TO PAGE 2, SUB-PAGE 1 '>NAME OF PAGE 2, SUB-PAGE 1</a></li></ul></li><li><a href='LINK TO PAGE 3'>NAME OF PAGE 3</a><ul><li><a href='LINK TO PAGE 3, SUB-PAGE 1’>NAME OF PAGE 3, SUB-PAGE 1</a></li><li><a href='LINK TO PAGE 3, SUB-PAGE 2’>NAME OF PAGE 3, SUB-PAGE 2 </a></li><li><a href='LINK TO PAGE 3, SUB-PAGE 3’>NAME OF PAGE 3, SUB-PAGE 3 </a></li></ul></li></li></ul></div>
Save your gadget. At this stage the formatting won’t be at all right, so if you preview it, don’t worry about how it looks (it will look wrong!).
Your Layout page should now look like this:
The HTML / Java Script along the top is what you have just added.
For Step Two, go to the Template section of Blogger. You can do the following through ‘Edit HTML’ (which is actually what we did when working out what to do), but it is easier if you select ‘Customize’.

Select 'customise'
When in the Blogger Template editor, select ‘Advanced’. Scroll down to the very bottom of the list of editing options, to ‘Add CSS’.
Copy the following into the ‘Add custom CSS’ box:
.Header h1 {text-shadow: 2px 2px #FFFFFF; }/*----- MBT Drop Down Menu ----*/#mbtnavbar {/* background: #ff0000; */width: 100%;color: #FFF;margin: 0px;padding: 0;position: relative;border-top:0px solid #960100;height: 41px;}#mbtnav {background: #909092;margin: 0;padding: 0;}#mbtnav ul {float: left;list-style: none;margin: 0;padding: 0;}#mbtnav li {list-style: none;margin: 0;padding: 0;/* border-left:1px solid #333;border-right:1px solid #333; */height:41px;}#mbtnav li a, #mbtnav li a:link, #mbtnav li a:visited {color: #FFF;display: block;font:bold 15px Arial, Tahoma, Helvetica, FreeSans, sans-serif;margin: 0;padding: 9px 12px 10px 12px;text-decoration: none;}#mbtnav li a:hover, #mbtnav li a:active {background: #909092;color: #FFF;display: block;text-decoration: none;margin: 0;padding: 9px 12px 10px 12px;}#mbtnav li {float: left;padding: 0;}#mbtnav li ul {z-index: 9999;position: absolute;left: -999em;height: auto;width: 200px;margin: 0;padding: 0;}#mbtnav li ul a {width: 180px;}#mbtnav li ul ul {margin: -35px 0 0 161px;}#mbtnav li:hover ul ul, #mbtnav li:hover ul ul ul, #mbtnav li.sfhover ul ul, #mbtnav li.sfhover ul ul ul {left: -999em;}#mbtnav li:hover ul, #mbtnav li li:hover ul, #mbtnav li li li:hover ul, #mbtnav li.sfhover ul,
#mbtnav li li.sfhover ul, #mbtnav li li li.sfhover ul {left: auto;}#mbtnav li:hover, #mbtnav li.sfhover {position: static;}#mbtnav li li a, #mbtnav li li a:link, #mbtnav li li a:visited {background: #909092;/* width: 140px; */color: #FFF;display: block;font:bold 13px Arial, Tahoma, Helvetica, FreeSans, sans-serif;margin: 0;padding: 9px 12px 10px 12px;text-decoration: none;z-index:9999;border-bottom:1px dotted #333;}#mbtnav li li a:hover, #mbtnavli li a:active {background: #060505;color: #FFF;display: block;margin: 0;padding: 9px 12px 10px 12px;text-decoration: none;}.tabs-inner .widget #mbtnavbar li a {border-left:none;}.tabs-outer .widget, .section {margin:0;}.tabs-inner {padding: 0px;}

This is where you paste the above syntax
You can preview the appearance of your menu now. As the above is set to the formatting I wanted, you will probably need to change things like colour, font size, and so on to suit your own requirements. You can change these in the CSS syntax above.
Once you are happy with the format and appearance, there is one final step to do.
Step Three is required to make it possible to navigate your blog's pages when the site is viewed on a mobile phone. Blogger’s standard way of showing pages (not a drop-down menu) automatically adjusts when someone views your blog on a mobile. You want to keep that standard system for phone views, but turn it off for computer-based views that will now benefit from your drop-down system.
To achieve this, you will need to edit your HTML. When in the Template section of Blogger, select ‘Edit HTML’ and then do a search (control + F) for ‘PageList1’.
This will bring up a line of syntax that you can edit to look like the following:
<b:widget id='PageList1' locked='false' mobile='only' title='Pages' type='PageList'/>
You should now have drop-down menus when your blog is viewed through a computer, and a phone-friendly menu version when your blog is viewed on a mobile phone.
For extra advice and information, also see this post and try searching for 'CSS only drop down menus'.
Lastly, Mr Bite offers the tip of creating a random, non-public blog (given Blogger blogs are free) that you can practice formatting changes on before transferring them to your 'real' blog. My tip is to find your own Mr B equivalent who can do that testing for you and then help you out!
Update June 2013: A few people have let me know that they couldn't get the code to work until they used double quotation marks (" ") instead of single (' ') in the link html. So, instead of the following:
<a href='LINK TO PAGE 1’>NAME OF PAGE 1</a>
</li>You may want to try:<li><a href="LINK TO PAGE 1">NAME OF PAGE 1</a></li>
Update July 2013: Johanna at Green Gourmet Giraffe shared her experience on adding drop down menus in this post, based on her experiences with the information outlined here and in other tutorials.
I always love receiving your comments and questions, but please note that I am not a trained programmer and I don't have the knowledge or capacity to answer detailed questions about how the above might be modified to your blog or specific needs. If you leave a question below and I know the answer, I'll certainly reply. However, I won't be able to respond to detailed or lengthy questions that are beyond what I can assist with.
3. The drop-down menus way 2
How to add Menu Bars to Blogger ... with DROP DOWNS!
Add Dropdown Menus to Blogger with this Code:
This post has supporting code that goes along with the tutorial on Adding Menus to Blogger. This course includes detailed instructions and a video that will walk you though exactly what to do with the code below. Watch the video to learn what to do with this code >>
Step ONE: Plan for your menu bar, creating a sitemap with all the links that you want to use.
Step TWO: Grab this code … replacing it with all your links … then add it into a new HTML widget where you want your menu bar to appear:
<!-- start navmenu --><ul id='cssnav'><li class="active"><a href='http://LINK.com'>Home</a></li><li class="sub"><a href='http://CATEGORY-ONE-LINK.com'>Category 1</a><ul><li><a href='http://SUB-CATEGORY-ONE-LINK.com'>SUB-category1</a></li><li><a href='http://SUB-CATEGORY-TWO-LINK.com'>SUB-category2</a></li><li><a href='http://SUB-CATEGORY-THREE-LINK.com'>SUB-category3</a></li></ul></li><li><a href='http://CATEGORY-TWO-LINK.com'>Category 2</a><ul><li><a href='http://SUB-CATEGORY-ONE-LINK.com'>SUB-category1</a></li><li><a href='http://SUB-CATEGORY-TWO-LINK.com'>SUB-category2</a></li><li><a href='http://SUB-CATEGORY-THREE-LINK.com'>SUB-category3</a></li></ul></li><li><a href='http://CATEGORY-THREE-LINK.com'>Category 3</a><ul><li><a href='http://SUB-CATEGORY-ONE-LINK.com'>SUB-category1</a></li><li><a href='http://SUB-CATEGORY-TWO-LINK.com'>SUB-category2</a></li><li><a href='http://SUB-CATEGORY-THREE-LINK.com'>SUB-category3</a></li></ul></li><li><a href='http://CATEGORY-FOUR-LINK.com'>Category 4</a><ul><li><a href='http://SUB-CATEGORY-ONE-LINK.com'>SUB-category1</a></li><li><a href='http://SUB-CATEGORY-TWO-LINK.com'>SUB-category2</a></li><li><a href='http://SUB-CATEGORY-THREE-LINK.com'>SUB-category3</a></li></ul></li></ul><!-- end navmenu -->
NOTE 1: There is no styling added yet … so this will not look like much just yet. But stay with me
NOTE 2: You are welcome to add more categories and sub-categories as you need. Just copy the same format as listed in the example.
Step THREE: Go into the Blogger Template Designer (click on CUSTOMIZE … then on DVANCED then on ADD CSS) and add the following:
/* ----- CSS Nav Menu Styling ----- */#cssnav {margin: 0px 0 0 -30px;padding: 0px 0px 0px 0px;width: 1050px; /* Set your width to fit your blog */font: $(tabs.font); /* Template Designer - Change Font Type, Size, Etc */color: $(tabs.text.color); /* Template Designer - Change Font Size */}#cssnav ul {background: $(tabs.background.color) $(tabs.background.gradient) repeat-x scroll 0 -800px;_background-image: none; /* Template Designer - Change Menu Background */height: 20px; /* Change Height of Menu */list-style: none;margin: 0px;padding: 0px;}#cssnav li {float: left;padding: 0px;}#cssnav li a {background: $(tabs.background.color) $(tabs.background.gradient) repeat-x scroll 0 -800px;_background-image: none; /* Template Designer - Change Menu Background */display: block;margin: 0px;font: $(tabs.font); /* Template Designer - Change Font Type, Size, Etc */text-decoration: none;}#cssnav > ul > li > a {color: $(tabs.text.color); /* Template Designer - Change Font Color */}#cssnav ul ul a {color: $(tabs.text.color); /* Template Designer - Change Color */}#cssnav li > a:hover, #cssnav ul li:hover {color: $(tabs.selected.text.color); /* Template Designer - Change Font Color on Hover */background-color: $(tabs.selected.background.color); /* Template Designer - Change Font Background on Hover */text-decoration: none;}#cssnav li ul {background: $(tabs.background.color) $(tabs.background.gradient) repeat-x scroll 0 -800px;_background-image: none; /* Template Designer - Change Menu Background */display: none;height: auto;padding: 0px;margin: 0px;position: absolute;width: 200px; /* Change Width Of DropDown Menu */z-index:9999;}#cssnav li:hover ul {display: block;}#cssnav li li {background: $(tabs.background.color) $(tabs.background.gradient) repeat-x scroll 0 -800px;_background-image: none; /* Template Designer - Change Background */display: block;float: none;margin: 0px;padding: 0px;width: 200px; /* Change Width Of DropDown Menu */}#cssnav li:hover li a {background: $(tabs.selected.background.color); /* Template Designer - Change Background of Link on Hover */}#cssnav li ul a {display: block;height: auto;margin: 0px;padding: 10px;text-align: left;}#cssnav li ul a:hover, #cssnav li ul li:hover > a {color: $(tabs.selected.text.color); /* Template Designer - Change Text Color on Hover */background-color: $(tabs.selected.background.color); /* Template Designer - Change Background on Hover */border: 0px;text-decoration: none;}
NOTE: I’ve listed notes next to a few lines of this code to point out what you can change and style for your own blog.
Creator & Mentor at HowToBlogDesign.com
Wife.Mom to 3 crazy kids.Blogger.Designer. Mentor.Makes the best chocolate chip cookies in the world!!
Resource:
Colorized code











