You can make it easier for people to find your blog on search engines like Google and Bing by:
- Listing your blog on search engines
- Using keywords throughout your site so it shows up higher in search results
List your blog on search engines
- Sign in to Blogger.
- Click the blog to update.
- In the left menu, click Settings
Basic.
- Under "Basic," next to "Privacy," click Edit.
- Choose Yes to:
- List your blog on Blogger
- List your blog on search engines
- Click Save changes.
SET search engines Meta tags
- Sign in to Blogger.
- Click the blog to update.
- In the left menu, click Settings
search preferenses
- Write your blog description meta tag 150 char max
- Click Save changes.
Search Engine Optimization (SEO) tips for your blog
Add keywords to your post and page titles
- Include keywords that explain what the post or page is about
- Keep your titles around 60 characters long. A short and concise title will be more readable for users and won’t get cut off. then set your Post Meta tag description
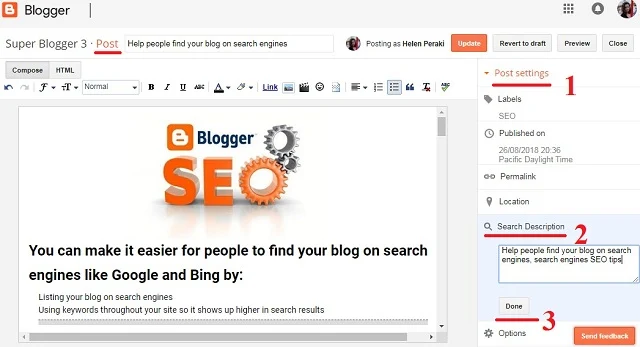
- On your post editor:
- 1. Post setings
- 2. Search Descriprion (Try to be 150 char max)
- 3. Save.
Add headers
- Sign in to Blogger.
- Click the blog you want to work on.
- In the left menu, click Posts.
- Choose the post you want to work on and click Edit.
- Highlight the text you want to make into a header.
- In the menu bar next to "Normal," click the Down arrow
.
- Choose the type of heading you want.
Make your images searchable
- Sign in to Blogger.
- Click the blog you want to work on.
- Add an image to your post and click it.
- Choose Properties.
- In the text box, add a long description in "alt" and a short description under "title."
- Click Ok.
Hide pages from searches
- Sign in to Blogger.
- Click the blog you want to work on.
- In the left menu, click Settings
Search preferences.
- Under "Crawlers and Indexing," next to "Custom robots header tags," click Edit.
- Choose Yes.
- Check noindex.
- Click Save changes.
Tell search engines not to follow certain links
- Sign in to Blogger.
- Click the blog you want to work on.
- In the left menu, click Posts.
- Click the post you want to hide.
- In the menu bar, click Link.
- Select Add ‘rel=nofollow’ attribute.
- Click Ok.

Change or redirect your URL
Rewrite your URLs
- Sign in to Blogger.
- Click the blog to update.
- In the left menu, click Posts.
- In the top left, click New post.
- On the right, under "Post Settings," click Permalink.
- Choose Custom Permalink.
- Add the URL you want to use.
- Click Done.
Create a redirect for a URL
- Sign in to Blogger.
- Click the blog you want to work on.
- In the left menu, click Settings
Search preferences.
- Under "Errors and redirections," next to "Custom redirects," click Edit.
- Add the deleted URL and the URL you want to point it to. If the original article was deleted, select "Permanent."
- Click Save.
- Click Save changes.
Create SEO Friendly Content on the Blogger blog.
You all know that content is king. So first, you’ve to write some meaningful content on your blog. But the question is, how to write SEO-friendly content?
You can write excellent SEO-friendly content by keeping the following things in mind.
- Whenever you start a topic, explain all its dimensions.
- Try to find what people are looking for and how you can help them.
- Optimize the H1 tag of every blog post. Learn how to optimize H1 tags for SEO.
To write an SEO-friendly article, you should focus on keywords, keywords difficulty, and content interlinking. Also, properly use heading tags and optimize attached media like images, videos, etc.
You can also read our guide on how to write SEO-friendly content for the Blogger blog. This guide will surely help you with SEO-friendly articles.
Structurally use heading tags.
- Heading tags explain the blog, which is essential for search engines and users. You can structurally use h1, h2, and h3 tags so search engines can analyze data and get you in search results.
- Use only one H1 tag: it will increase the focus of search engines on the blog. You can use multiple h2 and h3 tags without disturbing the structure.
Optimize blog Images.
Images are a crucial part of a blog, but many bloggers ignore this. But this point may be beneficial for you. Because if others will not do it and you’ll, you have the edge over others. You can keep the following things in mind while working on image SEO.
- Alt tag for the image. In the alt tag, you can explain the picture. You can create an accurate description in this tag.
- Title tag: in this, you can explain the image to users. The description will be displayed whenever a user hovers over the image.
- Image dimensions: The image dimension should be at least 1200x628px.
- Image size: The image should not exceed 100kB.
- NextGen Image: Google prefers NextGen images for websites. As these images are fast in loading, they improve website speed. Bloggers also support NextGen images.
<img src="/image-url/image.png" alt="provide about image here" title="explain image for users">Above is an example of adding the alt & title of the image in HTML and in compose view mode.
Optimize Permalink for Blogger SEO
You can include keywords in the permalink of the blog URL. An optimized permalink helps the search engine to understand focus keywords.
It would be best if you used permalinks relevant to the content. And also, try including keywords according to their difficulty level. For a start, target long-tail keywords to rank in search results.
Focus on one main keyword for each post
Each post should focus on one primary keyword. If a blog post focuses on one keyword, it will be easy for search engines to understand the main keywords and rank the blog post for that keyword.
If you try to cover multiple keywords in a post, search engines get confused and can’t understand which one is the main keyword. And also, you consume most of the keywords.
Block some pages for Search Engine to index.
Every part of your website shouldn’t be in search results. The label, search, and archive sections contain auto-generated content for different labels, inquiries, etc.
You can use the robots.txt file and the meta robots noindex tag to address this issue. You can do this in two ways.
- Allow search engine bots to crawl through the blog and use meta noindex for the blog’s label, search, and archive section.
- Alternatively, you can use the robots.txt file to block all these sections for search engines. Create a perfect robots.txt file for the Blogger blog.
Please note that these two approaches address the same issue and enhance Blogger’s blog SEO.
Submit XML sitemap for Blogger blog.
You must submit the blog sitemap in Google Search Console and Bing Webmaster Tool. The sitemap will help search engines to find all the content published on the blog.
You can access the XML sitemap in the root directory of the Blogger under /sitemap.xml and sitemap-pages.xml. You can do this for both the Blogspot subdomain and custom domain names.
Custom robots header tags
Custom robots header tags are the HTTP response of the webpage. This response may include the X-robots Tag that declares a page to index or not. We can modify the X-robots tag in its root setting in the Blogger blog.
But there are many guides available on the internet that follows the wrong practice. If you don’t know how to use these tags, this may spoil the SEO of your blog.
Blogger user searches every time for custom robots header tags. In this file, you don’t need to make any changes. It’s already in the best settings.
The robots header tags allow you to control how your website should display in search results. You can apply the robots tags using meta tags and X-robots tags in the response header. Blogger allows you to set both types of robots tag. In this article, we will understand the best practice of implementing Robots Header tags to boost the SEO of the Blogger website.
Recently, Blogger made many changes in its interface to improve the user experience. From the SEO point of view, the major update was on new themes. Blogger now supports HTML5 themes that drastically boost the SEO of the webpage. But along with the theme and content, you need to configure the X-Robots-Tag setting properly.
Please do not confuse Robots Header tags with custom robots.txt of Blogger. The robots.txt file serves as a site-wide guide for web spiders, residing in the root directory of a website. It instructs user agents on which sections of the site to crawl and which to avoid. This file applies globally to the entire website.
In contrast, the Robots Header tags are page-specific directives placed within the HTML head section of individual pages. They communicate to web spiders how to index or noindex a particular page, influencing the page’s visibility in search engine results. Unlike robots.txt, which governs the entire site, Robots Header tags operate page-by-page, providing targeted instructions for each webpage.
What is X-Robots-Tag or Robots Header tag and Robots Meta Tag?
X-Robots-Tags or Robots Header Tags: X-Robots-Tags are part of the HTTP header response sent by the server when a web page is accessed. These tags convey page-level settings and directives to search engine bots. Webmasters can control how search engines index their content by including X-Robots tags in the HTTP header. For example, an X-Robots-Tag might specify that a certain page should not be indexed or should have its links followed, influencing the search engine’s behavior for that specific page.
Robots-Tags Meta Tags: On the other hand, they are typically meta tags embedded within the HTML code of individual pages. These meta tags serve a similar purpose to X-Robots-Tags by providing page-level instructions to search engine bots. Webmasters can include meta tags like “noindex” or “nofollow” to specify whether a particular page should be excluded from search engine indexes or if links on that page should not be followed.
| Directive | Meaning |
|---|---|
| all | There are no restrictions for indexing or serving. Note: this directive is the default value and does not affect if explicitly listed. |
| noindex | Do not show this page in search results. |
| nofollow | Do not follow the links on this page. |
| none | Equivalent to noindex, nofollow. |
| noarchive | Do not show a “Cached” link in search results. You have to specify this directive. Otherwise, Google may generate a cached page, and users may access it through the search results. |
| nosnippet | Do not show a text snippet or video preview snippet in the search results for this page. |
| noodp | Do not use metadata from the Open Directory Project for titles or snippets shown for this page. This tag is no longer supported. |
| notranslate | Do not offer translation of this page in search results. |
| noimageindex | Images on the page will not index. |
| unavailable_after: [RFC-850 date/time] | Do not show this page in search results after the specified date/time. The date/time must be specified in the format including, but not limited to, RFC 822, RFC 850, and ISO 8601. By default, there is no expiration date for content. This tag should be used for content that shouldn’t be visible after a certain date or time. |
How we enable custom robots header tags?
Log in to the Blogger dashboard to enable these X-robots header tags.
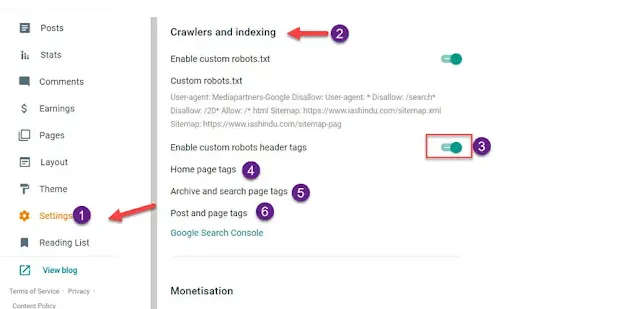
- Open the settings of the blog,
- Scroll to crawlers and indexing option,
- Switch on the “Enable custom robots header tags” option,
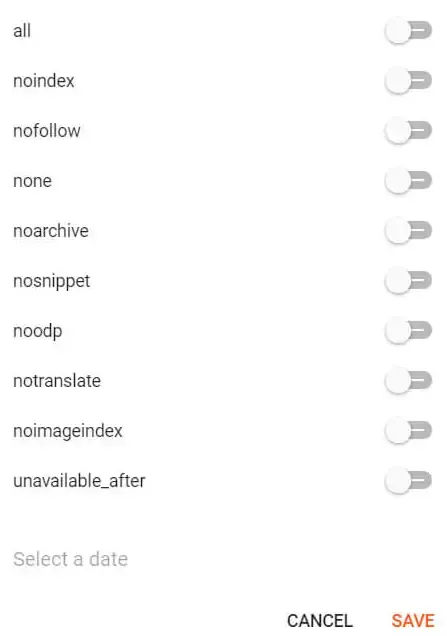
- Home page tags: Click on this, and the option shown in the above image will appear. You’ve to click on all, and save the settings,
- Archive and search page tags: from the options provided above, you’ve to select noindex.
- Posts and Pages type: To index all the pages, you’ve to click on enable “all”. And then save the settings.
As we already discussed, enabling the noodp tag is unnecessary.
Enabling custom robots header tags will allow you to set custom header tags for every page and post. So you can decide on the suitable robots header tags.
The above image displays the settings of the Blogger blog post. As you can see, now there is an option available for custom robots tags available in the post’s sidebar.
If you enabled custom robots header settings for the simple blog, leave all these settings.
You can also check the HTTP response of the webpage to check all the settings.
Use nofollow noopener noreferrer tag to external links.
External links are provided to add value to the content. You can use the nofollow in link to provide to less trustful sites. Since March 2020, Google has treated such links as hints; similarly, Bing treats nofollow as a hint.
Custom Domain Name for the Blogger SEO.
A custom domain name provides a brand identity to your blog and boosts the SEO of the Blogger blog.
You should add a custom domain to the Blogger blog. It will provide brand value to your blog. Initially, the Blogger blog URL will be similar to https://example.blogspot.com, but you can change it to https://yourdomain.com. For the custom domain, you’ve to spend approximately $8 or ₹560.
The custom domain is easy to remember than the subdomain initially provided by Blogspot. And if your site grows, you can move the Blogger blog to WordPress with the custom domain.
Try to keep your domain name short, easy to remember, and easy to spell. If possible, add the main keyword of your website’s niche in the domain name.
Choose SEO friendly theme for a Blogger Blog.
After the domain name, you’ve to select a perfect theme with a good UX, UI, and SEO friendly. In addition, the theme should support customization in its text, color, font size, etc.
The Two most important elements that a theme should support for the Blogger SEO are
- HTML5 Theme
- Schema Markup for rich snippet result
- Meta Tags (Optional).
HTML5 Page Structure
The theme should use HTML5 semantic tags. When a search engine bot crawls the website, HTML5 markers will guide what and where your content is. So that your website can rank in the search result and your organic traffic will rise. You can HTML5 structure of your website. Learn HTML5 Page structure best practices for SEO.
Schema Markup Data
The Blogger theme must enable schema markup data. This will help search engines generate rich snippets for search results. And will drastically boost the SEO of your Blogger blog.
You can also validate the theme for schema markup. And if the theme doesn’t support schema, you can manually add schema to the Blogger blog.
Meta Tags for Blogger SEO
Meta tags are essential for website SEO. These tags provide information to the search engine about a website’s content, like the description tag provides the content in brief. In addition, robots’ meta tags allow and disallow the indexing of the webpage.
With meta tags, you can use link prefetch to fetch the data like js, CSS, image, or resolve DNS, enhancing the Blogger speed.
If the theme includes meta tags, then it’s well and good. Otherwise, you can add this manually too. Read this to add Blogger Meta Tags.
Fix Blogger m=1 Duplicate Content for Blogger SEO.
Google webmaster displays an error of duplicate content, or another page version is indexed. It is due to Blogger CMS serving different URLs to mobile and desktop.
When you visit the blog from a mobile device, the canonical URL will temporarily redirect(302) to https://www.example.com/canonical-url/?m=1. This may cause the problem that the canonical page declared by the user is not indexed, but the m=1 version is indexed.
You’ve to fix the ?m=1 issue to enhance the SEO. Understand how you can solve the Blogger m=1 issue.
Speed of the Blogger blog.
From mid-June 2021, Google’s core web vitals will become effective and target the slow website. So you’ve to improve Blogger blog speed.
Blogger is a product of Google. Its servers are hosted with Google and are very fast. And if your blog speed is slow, your theme may be guilty of that.
- Install a Fast Template for the Blogger blog.
- Compress Images or Serve Next-Gen Images in your blog.
- Remove the Unnecessary Widgets.
- Remove Unused JS and CSS.
- Don’t use too many fonts.
You can follow our guide to speed up the Blogger blog to achieve the above suggestion and enhance PageSpeed insights.