When you’ve just started learning WordPress by yourself, it is quite challenging to gather all the information you get from the web into one place.
We understood that this was an issue and decided to gather all available tutorials into one post while dividing them into several categories so that you will not get confused again. Here you will find guides on how to create a WordPress theme from scratch, based on Bootstrap, using HTML, and how to create a child theme and why you should use it. You will also find some bonus tutorials covering additional processes related to WP.
We understood that this was an issue and decided to gather all available tutorials into one post while dividing them into several categories so that you will not get confused again. Here you will find guides on how to create a WordPress theme from scratch, based on Bootstrap, using HTML, and how to create a child theme and why you should use it. You will also find some bonus tutorials covering additional processes related to WP.
How To Create WP Theme From Scratch
How To Create Your Own Clean And Minimal WordPress Theme

This tutorial will be good for beginners or those having minimal coding knowledge. Here you will find a step-by-step guide on how to build your own WordPress theme from creating all the blank PHP/CSS/JS file to making your own WP widgets that will be drag-n-dropped in within the admin panel in the end. The tutorial includes detailed comments and screenshots for a better understanding of the whole theme development process so that you will have no issues following the guide.
Developing Your First WordPress Theme: Day 1 of 3

Themes make WordPress popular among web users, thanks to the ease of their finding, installing and customizing. This has been proven by over 20 million websites hosted on WordPress.com alone. Yet a small number of people know what is happening with the layout before the result. There is a long-way process resulting in a completed and working WP theme. If you have no prior knowledge, this tutorial is an ideal place to start with finding more about WordPress and the following processes.
How to Create a WordPress Theme from Scratch

This guide will cover the process of turning HTML/CSS template into an operating WordPress theme. You will find the detailed information about theme structure, core files creation and index.html file splitting up. When you have four files by the end, and the index.php file is updated, you will be able to check if your theme works well. Be ready that you will not get a complex theme right away; it will be simple yet quite functional. When you thoroughly learn how to create a simple looking WP theme, you will be able to go on with more advanced tutorials.
WordPress Theme Development. 213-minute WordPress Course

This WordPress Course starts with the basic HTML/CSS/JS prototype and goes on with the steps for converting it into a complete WP layout. You will learn how to build a portfolio theme that covers adaptive nav, page and blog templates, custom post types, and widget areas. You will also find out more about theme template hierarchy, loop, and common functions, etc. The course is developed to teach you to build your own custom WordPress theme from the ground up.
WP Theme Generator: Create WordPress Themes Without Coding

Building a WordPress theme from the very beginning is beyond the technical mastery of many people including designers. Without the minimal perception of PHP, you will find the whole building process exhausting and disappointing. Here comes a big time of theme generator which can make your life much easier. You’ve probably thought about the generators that have been awkward and have not worked well. Yet WPTheme Generator dispels this view. It makes it incredibly easy to create a theme making use of gallery of over thousand pre-built objects including backgrounds, fonts, menus, sliders, colors, textures, and much more. Try this generator if you have no coding knowledge, want to save time building a theme or make your life just easier and stress-free.
DRY WordPress Theme Development

This useful guide will help you save time while building a WordPress theme. All you have to do is determine where you can prevent code repetition. By taking some time to proceed with identifying you will have to write and edit the code once which will make you more productive. Any third party working with your theme will get entangled by numerous duplications of the same piece of code. With less code, your theme will have higher performance. Go with this tutorial if you want to do more spending less time, stay more efficient and less stressed in the process.
How To Improve And Refine Your WordPress Theme Development Process

This article is not about building a WordPress theme yet about some tips and techniques (from pro designers and developers) that will help you optimize theme development and design process. If you are working at development company or as an independent designer, you still can learn a lot from the other designer or developer’s working process. All you have to do is stop thinking that you know everything and get ready to learn from others so that you will be able to avoid some mistakes and make your workflow more efficient.
How To Build WP Theme Using HTML
How to Create a Responsive WordPress Theme Using HTML5

WordPress themes are a collection of files that characterize your website layout. Theme contains HTML, PHP, and CSS along with often used JS and jQuery. With the help of this tutorial, you will learn how to build a WP theme using HTML5 and CSS3 together with responsive design standards. Besides, you will learn to split different part of your theme into ‘templates.’ To complete this WordPress theme development tutorial, they recommend using a text editor like Notepad++ or NetBeans, checking out if the access to your hosting account is open and downloading CSS cheat sheet.
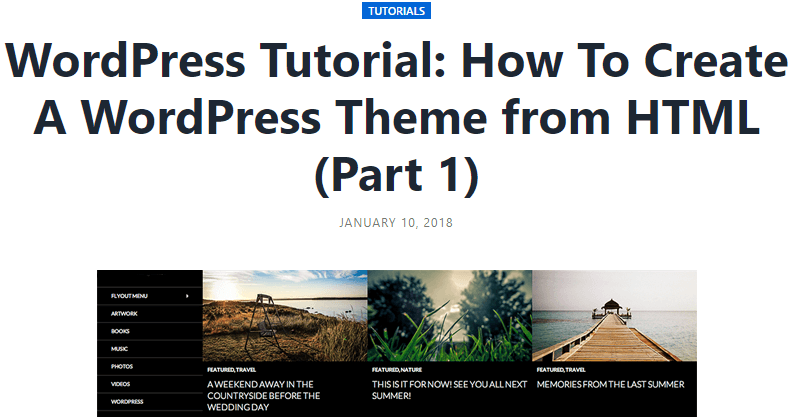
WordPress Tutorial: How To Create A WordPress Theme from HTML (Part 1)

This tutorial will provide you with the basics of creating WordPress theme from HTML. Here you will also find the answers to your inquiries like ‘How to convert a client’s HTML design into a sterling WP theme?’ or ‘What is WP programming basic from HTML side’ etc. With this guide, you will be able to create the theme from square one or get a WPExplorer starter theme from Github with ‘empty canvas’ allowing to create a theme with all the required template files and code to put on. Here you can find the second part of this WordPress tutorial.
Convert HTML to WordPress

There are not so much complete and easy-to-follow tutorials on the web telling you how to convert HTML to WordPress. That is why we did our best to gather the existing ones in one place, so you should not waste your time searching. This specific tutorial is basic and covers the question ‘How to convert a static HTML template into a WP theme.’ This guide will be a starting point for you if you are a beginner. Yet it assumes that you have at least a basic understanding of HTML and CSS. To go with this tutorial, you’d better have a website based on HTML and CSS that is ready to be converted to WordPress.
Coding a Stylish Blog Design Layout in HTML & CSS

In this tutorial, you’ll face the process of coding an elegant blog design layout in HTML and CSS. The visual concept created in the previous tutorials is going to be cut into slices to be used with clean HTML and CSS code. This coded concept will be integrated across the whole course of browser testing until converting a design into a complete WP theme.
How To Create WP Theme Based On Bootstrap
How to Build a Responsive WordPress Theme with Bootstrap

Being a responsive framework Bootstrap is perfect for building websites, apps, and responsive WordPress themes. In this guide, you will find out how to create your own adaptive WP theme using Bootstrap. To succeed with this course, you ought to be able to add and edit in the admin area or install plugins without a hitch. The theme will be based on the basic marketing site sample that can be found on the Bootstrap examples page. After completing the course, you should know how to build templates for custom homepage design, About and Contact pages, a new section with comments, and widgetized sidebar.
How to Develop a WordPress Theme Using Bootstrap (Part 1)

This is a step-by-step guide for those having basic PHP knowledge and searching for tutorials that will help to design an adaptive WP theme making use of the Bootstrap framework. Here you will find basics of building a WordPress theme using a starter Bootstrap template and learn how to design a basic blog feed page. Before digging deeper into building process make sure you have WordPress installed and working. Please also be advised that this tutorial shows how to create a WordPress Bootstrap theme from the beginning.
Bootstrap WordPress tutorial – building a responsive theme

This thorough guide contains information about WP theme design including setting the environment, WordPress installation and arrangement, theme structure setup, custom widgets and functions development. You will also learn how to create stylish and responsive web pages like a blog, e-commerce, and landing page. Within the tutorial, you will find numerous lessons. In case you are a beginner, we recommend starting with the very first lesson. If you already have some programming experience, feel free to start with more advanced lessons.
Learn How To Code a WordPress Theme - Development Tutorial with Bootstrap 4, Underscores & DevWP (Video)

This video contains a tutorial on implementing the Bootstrap 4 front-end framework with Underscores which is considered to be a starter theme for WordPress. Thanks to this video tutorial you will learn how to code WordPress theme, get more familiar with the different aspects of coding, find out how to rationalize your working process using Bootstrap 4 with Underscores. Passing the whole guide, you will also get Developer’s training theme called DevWP as the result.
Create Your Very Own WordPress Responsive Website Based On Bootstrap 3

This tutorial covers how responsive websites and apps significantly influence online presence. Within this guide, you will find only eight steps needed to build a responsive WordPress theme based on Bootstrap 3. We assume you know how FTP and HTML works, how to edit, create and upload PHP files on the server, and finally how to navigate around using WP admin panel. Having this working knowledge your learning with be comfortable and stress-free.

How To Build Child Theme
How to Create a WordPress Child Theme

Finally, we’ve come to the topic of creating a WordPress child theme. In this article, you will find the pros and cons of using a child theme for your website. Building a child theme includes several steps which do not demand much programming skills from you. This statement is proved in this accurate tutorial. With the guide, you will learn to create a directory for a child theme for your server, create a style.css file for a child theme, create functions.php file, and activate a child theme for your web resource.
How To Create WordPress Child Theme: Step by step guide

One more tutorial covering the concept of child themes and explaining how to create them. You will get to know that using Child Theme is vital if you want to make changes to your WP template in a safe way. The guide is written in a simple and understandable language which makes it available not only for pro developers but for beginners as well.
How to Create a WordPress Child Theme (Video)

If you are looking for a tutorial explaining how to create a child theme in WordPress, you’ve come to the right place. This tutorial is perfect for those already having WP basics yet desiring to start customizing their WordPress website. We find it to be the most detailed and accurately-structured. You can get acquainted with the tutorial watching a video or keep on reading the provided article.
Tutorial on Creating WordPress Child Theme

This simple and comprehensive tutorial on building a WordPress child theme is perfect for those who want to add or edit something in the theme that is already in use. You will also find out that creating a child theme lets you apply changes to your web resource with changing nothing in the original theme code. With the help of this guide, you will learn how to do that.
How to Create WordPress Child Theme

In this tutorial, you will not only find how to create a child theme but how to customize it after as well. The ability to build a child theme has been added by developers allowing you to create sub-themes grounded on the specs of a parent or master theme. Including a child theme into your site lets you use and adjust the master theme while saving a child theme will not affect the parent one.
Bonus Tutorials
18 Free Video Courses To Learn WordPress Theme Development From Scratch

This is a top-notch website offering WordPress Theme development tutorials for beginners. A list of free video courses is available on CreateWPTheme.com and may get a starting point for those who want to become a WordPress developer, independently create powerful WP websites, and customize WP themes. In a series of videos, you will find best resources, tutorials, and tools to learn WordPress theme development from the ground up.
How to Create a WordPress theme With Underscores – Video Tutorials

This is a video tutorial where you will learn:
- How to take an unchanged base copy of Underscores and turn it into a full-fledged Wp theme.
- How to create an Underscores theme by just adding style.
- How to customize some PHP files in the theme to add some impressive extra features.
- How to add featured images, excerpts, custom widget locations, and more.
Create a Settings Page For Your WordPress Theme

In this tutorial, you will find out how to create a settings page and what it the purpose of it. Creating a settings pages is not that hard, so you will be able to do it in an instant after getting acquainted with the guide. Before starting the process itself, you will be encouraged to decide what settings are needed to be added to the page. The more settings are added the harder to use the theme may become. That is why it all starts with the need.
How to Create WordPress Pages With Hierarchy and Templates

Try this tutorial including video as well if you want to learn how to create pages, add them to a page hierarchy for your website, and use page templates. You may also watch the whole course of creating content in WordPress with posts and pages when finishing the current tutorial. It is not mandatory yet recommended if you want to have in-depth knowledge about creating content in WP.
The Ultimate WordPress Theme Development Glossary

Here is a glossary of the terms commonly used in WordPress themes. It has been developed to help users new to WP comprehend the features that can be found within the theme. This will let users make reasoned decisions about the theme they should use for their web resource.
WordPress Theme Development Tools

This post will help you gather all WP development tools into one place, and this will make you more productive and your workflow more efficient.





