Javascript widget
Step-1: Go to layout of your blogger blog.Step-2: Click on Add a Gadget text link where you want to appear the result of that JavaScript codes.
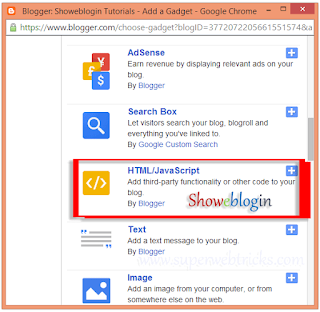
Step-3: Now, scroll down and select HTML/JavaScript (Add third-party functionality or other code to your blog).
Step-4: Finally, insert your JavaScript codes into the content field and save it.
Javascript
Clasic
<script type='text/javascript'> //<![CDATA[ Place your JavaScript codes here //]]> </script>Imternal in <head>
<b:if cond='data:blog.pageType == "item"'> Paste Your JavaScript Here for post page </b:if>Imternal winth more options in <head>
<b:if cond='data:blog.pageType == "static_page"'> <!-- Paste Your JavaScript Here for Static Page --> </b:if> <b:if cond='data:blog.url == data:blog.homepageUrl'> <!-- Paste Your JavaScript Here for Homepage --> </b:if> <b:if cond='data:blog.pageType == "error_page"'> <!-- Paste Your JavaScript Here for 404 Error Page --> </b:if> <b:if cond='data:blog.pageType == "index"'> <b:if cond='data:blog.searchLabel'> <!-- Paste Your JavaScript Here for Label Page --> </b:if> </b:if>CSS
External in <head><link ... ></head>
<link type="text/css" rel="stylesheet" href="your-externally-hosted-style.css">Imternal in <head> <style>...</style> </head>
<style type="text/css"> /* Place your CSS codes here. */ </style>Focus in <span>...</span>
<span style="CSS Codes here">Write your text here</span>Anchor body in Head <head> {...} </head>
/* Showeblogin CSS Codes sample for body tag */
body {
font-family:"Times New Roman",Serif;
color:#123456;
background:#654321;
border:solid 2px red;
}
Reblog https://www.superwebtricks.com/add-javascript-codes-to-blogger-template/