Speeding up your website and blog , improve your SEO ranks , based to a very fast loading blog
Warning !!! This tutorial in not for new blog users , first of all Backup your Template !!!
The loading speed of a website is a very importand key factor in SEO directly but affects indirectly the ranking of a website in search engines, but the conversion rate, ie how many sales you will make.
The loading time according to Amazon.com to get the maximum conversions and sales you can make your site is about 2 seconds per page, whether it is the original or an internal page or a product page, the company threw on purpose to speed capes pages to make measurements and found that 1 second delay in loading of the shop, may cause 7% reduction in conversions in markets after 2-3 seconds your site feel slow and should be even either action to fix it immediately.
For this purpose there are many free tools on the Internet:
You can select any of the above, the test has idieterotites google and you must have first made the google code optimization your website and shows 0 errors, but this alone is not enough.
You should keep in mind that all pages of your site are landing pages for a user if they appear in any position on search engines.
The highly loaded code can be due to the following causes:
But various additives, abuse database or other errors or unexpected events such attacks hackers, SQL injections and other external events may slow the response time of your database.
To find a solution to this issue should contact your programmer or administrator of your website to optimize or lighten your database.
Regular monitoring of your database and the proper maintenance is essential to running your site quickly and seamlessly.
So be sure to have completely necessary graphics to load quickly and do not create paralysis or even confusing to the visitor also the trend in web design today is minimalist web design. The minimalist design, the quantity does not guarantee quality, but the quality compensates for quantity. In other words, no matter the quantity but the quality, prefer minimalist design, finally the loading time even with pretty graphics may fall near the threshold of two seconds
But the delay is due to the so-called server lag, the delay of the server's response time due to geographical distance from the test point.
Choose a Template has a simple and minimalist design
Choosing the right topic is very important for the loading speed. Not impressed by overloaded issues blockbusters because the loading time is indeed very large and while in office look impressive after downstream tedious.
eg our Portfolio page istogrami.blogspot.gr despite paralax nice graphics load in just 1.6 seconds. a second visit to 950ms
The example and is relatively well paralax graphics, has good load time pordiathetontas the visitor pleasantly, and is friendly to mobile full responsive environment, and gives visitors call to action ( download the book ), and has friendly communication menu .
All hosting companies claim to have fast and fast servers, designed specifically to make your site first on Google and impress!
The speed of hosting depends on the power and memory of the processor, the geographic position to the target market for this and also inconvenient for US servers Greek market and what your resources gives the package you have purchased.
Before selecting a fast and secure hosting, do not put a larger basis of price but the quality and speed and safety, you should also know that each server has an IP adress if someone hosted on the server do something illegal or attacked by hackers and reddenthe IP automatically have everyone else hosted on the server for this problem ... this should if possible be the server provides unique IP and security and to prevent this to happen.
And do not forget the top 5 things that go pack your site design !!!
How to Speed Up Blogger Blog
Speeding up your blogger blog is what you should be thinking of if you want to improve your rankings on the search engines. Search engines like Google rank blogs that load fast.
There are many ways to speed up blogger blogs, I will share you those ways that will be effective and they will reduce your blogger blog loading speed.
1. Avoid too many javascript
Javascript is what really keeps the webpage loading, so you shouldn’t use too much javascript. Some widgets like Recent posts with images that some people displayed on their blogger blog contains javascript.
You can also optimize javascript files by adding a tag, so that will make the javascript load faster. Now, let’s discuss on how to optimize javascript files.
Warning !!! This tutorial in not for new blog users , first of all Backup your Template !!!
The loading speed of a website is a very importand key factor in SEO directly but affects indirectly the ranking of a website in search engines, but the conversion rate, ie how many sales you will make.
The loading time according to Amazon.com to get the maximum conversions and sales you can make your site is about 2 seconds per page, whether it is the original or an internal page or a product page, the company threw on purpose to speed capes pages to make measurements and found that 1 second delay in loading of the shop, may cause 7% reduction in conversions in markets after 2-3 seconds your site feel slow and should be even either action to fix it immediately.
How fast is your website do the test.
The first thing you should do is to first find the actual load time of your website.For this purpose there are many free tools on the Internet:
And the most difficult and diverse
You can select any of the above, the test has idieterotites google and you must have first made the google code optimization your website and shows 0 errors, but this alone is not enough.
Caution why you should do twice the measure of your website speed. Because the first time will catch the actual loading speed and the second will catch that loads using a cache plugin like W3 Total Cache .
The correct response time is the first and will need this time to get your mind because this is the time to upload your site to a visitor who first visits, and because the first impression is catalytic, should make everything to win the visitor from the first contact with your website visitors are looking for something that you are in a hurry and if the website loads slowly will find what they want elsewhere
should then be an analysis of the individual elements of the code required to load your website. For example almost all measurement tools proposed some solutions to make faster loading and to avoid any delay.
The correct response time is the first and will need this time to get your mind because this is the time to upload your site to a visitor who first visits, and because the first impression is catalytic, should make everything to win the visitor from the first contact with your website visitors are looking for something that you are in a hurry and if the website loads slowly will find what they want elsewhere
Factors affecting the test:
- Distance from the server test server website
- H while doing the test and the day play a role (weekends, evenings and give better results)
- First visit - Subsequent visits
should then be an analysis of the individual elements of the code required to load your website. For example almost all measurement tools proposed some solutions to make faster loading and to avoid any delay.
The main problems that create longer delays and inflate load time.
1 response of host server (hosting)
O Server Response Time is a factor which takes account of Google and other search engines and is a subclass of SEO factor is the loading speed, how then should be the ideal server's response time in accordance with the Google see below for a list values in milliseconds (milisecond):- 90-150ms ⇒ Perfect response speed
- 150-250 ms ⇒ Good responsiveness
- 250-300 ms ⇒ Acceptable response speed
- 300ms up ⇒ Negative UX and poor performance
- 600ms up⇒
Your server isfinished
For Greece and if your website is aimed at Greeks are not good solution US server because simply evil respond ground distance (American IP and no American company that has servers and in Europe), and because you ask you upon it before you do: nOthere is no difference if your server is Greek or if European delay ground distance is the same. Also important is the Time Lag ie while the sever is surprising some times of the day Hi Trafic reason to yperforonetai and those hours have bad Response Time.
If the response time of the server hosting your website is not good just change hosting server, choose another faster hosting provider.
If the response time of the server hosting your website is not good just change hosting server, choose another faster hosting provider.
Very crowded code page
The code too crowded and this seems to look upon Pingdom Site Speed Tool the page requests that should be as ligotera- can overload the loading time of the first page and all pages of your website.You should keep in mind that all pages of your site are landing pages for a user if they appear in any position on search engines.
The highly loaded code can be due to the following causes:
- Very busy with code point (Template)
- badly written code
- Many additives (plugins)
- Needless code or unnecessary additives
- 3 Very loaded database
But various additives, abuse database or other errors or unexpected events such attacks hackers, SQL injections and other external events may slow the response time of your database.
To find a solution to this issue should contact your programmer or administrator of your website to optimize or lighten your database.
Regular monitoring of your database and the proper maintenance is essential to running your site quickly and seamlessly.
Very heavy graphics
Would you like a website with rich graphics that impresses the visitor but the final say is the end user of your website is the one who decides in seconds whether to become your client or not.So be sure to have completely necessary graphics to load quickly and do not create paralysis or even confusing to the visitor also the trend in web design today is minimalist web design. The minimalist design, the quantity does not guarantee quality, but the quality compensates for quantity. In other words, no matter the quantity but the quality, prefer minimalist design, finally the loading time even with pretty graphics may fall near the threshold of two seconds
But the delay is due to the so-called server lag, the delay of the server's response time due to geographical distance from the test point.
The best video compression method is:
- We start from the image resize
- Continue with image compress
- We end with image smart compress like this
Some of the work to be done on your website:
- optimizing images
- Using techniques & plugin caching
- Optimizing database
- Gzip Compression
- Google Fonts optimization
- Technical Lazy load
- Minimize Css, Js
- Apnergopoiisi Hotlinking
- Off Pingbacks & Trackbacks
- Reduce Http requests
- Correct plugin option
- Selecting reliable and fast server
What would you put on the menu and how many graphics you have?
It does not have to perform the role of your page, for example, to accept an order, or find the visitor what he wants to call you, you probably will not be useful generally. Make the best use of empty spaces and the scarce remaining space to properly capture the most important information that you must provide to users, have clarity and to understand the visitor immediately what do you say or what you sell , make sure at least a good call to action is especially important to get more conversions, and make sure to simplify the ordering system and communicationSo that the customer can easily be ordered to contact you, get in position for a while and do a test like a customer, what do you like ??? Keep what you do not like ??? Improve or change ... !!!Choose a Template has a simple and minimalist design
Choosing the right topic is very important for the loading speed. Not impressed by overloaded issues blockbusters because the loading time is indeed very large and while in office look impressive after downstream tedious.
eg our Portfolio page istogrami.blogspot.gr despite paralax nice graphics load in just 1.6 seconds. a second visit to 950ms
The example and is relatively well paralax graphics, has good load time pordiathetontas the visitor pleasantly, and is friendly to mobile full responsive environment, and gives visitors call to action ( download the book ), and has friendly communication menu .
Remove it does not need to achieve the goal of your website
Since we design a test demo version, turn off that you do not need to reach the target site and remove all unnecessary hindering user to do his job.All hosting companies claim to have fast and fast servers, designed specifically to make your site first on Google and impress!
The speed of hosting depends on the power and memory of the processor, the geographic position to the target market for this and also inconvenient for US servers Greek market and what your resources gives the package you have purchased.
Before selecting a fast and secure hosting, do not put a larger basis of price but the quality and speed and safety, you should also know that each server has an IP adress if someone hosted on the server do something illegal or attacked by hackers and reddenthe IP automatically have everyone else hosted on the server for this problem ... this should if possible be the server provides unique IP and security and to prevent this to happen.
And do not forget the top 5 things that go pack your site design !!!
- Speed
- Security
- Relevance
- Call to Action
- Easy to Buy system
The technologies and requirements have also changed and user habits such as the use of smartphone and social networks choose (facebook, twitter, etc.) should not ignore these changes, instead use them for the benefit of enterprise your
How to Speed Up Blogger Blog
Speeding up your blogger blog is what you should be thinking of if you want to improve your rankings on the search engines. Search engines like Google rank blogs that load fast.
There are many ways to speed up blogger blogs, I will share you those ways that will be effective and they will reduce your blogger blog loading speed.
1. Avoid too many javascript
Javascript is what really keeps the webpage loading, so you shouldn’t use too much javascript. Some widgets like Recent posts with images that some people displayed on their blogger blog contains javascript.
You can also optimize javascript files by adding a tag, so that will make the javascript load faster. Now, let’s discuss on how to optimize javascript files.
HOW TO OPTIMIZE JAVASCRIPT FILES
Optimizing javascript files is simple. Follow all of these steps to optimize javascript files;
Step 1: You need to locate the script.
Remove Sidebar or reduce the windgets inside the bar
The sidebar is the part of a blog that contains widgets. Removing the sidebar will release surely release more speed because the widgets that are placed on the sidebar have codes (HTML, CSS and JavaScript).
And also, the sidebar is also having its own code (especially sticky sidebar make use of JQuery), so removing complete will reduce the number of codes.
To get blogger templates without sidebar is simple, all you need to do is to go to Google.com, then type in the keyword “Blogger templates without sidebar”, you will see many as possible.
Optimizing javascript files is simple. Follow all of these steps to optimize javascript files;
Step 1: You need to locate the script.
<script src="LOCATION OF THE SCRIPT FILE" type="text/javascript"></script>
Then add “Asyncronus load" command but in bloger you can simply command async but:
Then add “Asyncronus load" command but in bloger you can simply command async but:
<script src="LOCATION OF THE SCRIPT FILE" type="text/javascript" async='async'></script>
Then you should save it. You’ve successfully optimized your javascript files.
Then you should save it. You’ve successfully optimized your javascript files.
2. Compress HTML ,CSS and Javascript.
Blogger templates contain both HTML and CSS, so the codes will be too much so that will also take time before it loads. A great kudos to our developers, they have made a software which you can use to compress HTML, CSS, and Javascript. Compressing is free, you only need to follow some steps.
HOW TO COMPRESS HTML, CSS, AND JAVASCRIPT , Compressing HTML, CSS and Javascript is simple.
Go to Compressor. Then you will see space to upload a file, so you will upload your template in an XML file (your template).
Compressor
After uploading, click on “Compress”. So it will compress, then you will download the compressed version, so you can upload to your blog back.
Read more about blog ccompress : How to Compress Blogger Blogspot HTML Code & Reduce Size
Blogger templates contain both HTML and CSS, so the codes will be too much so that will also take time before it loads. A great kudos to our developers, they have made a software which you can use to compress HTML, CSS, and Javascript. Compressing is free, you only need to follow some steps.
HOW TO COMPRESS HTML, CSS, AND JAVASCRIPT , Compressing HTML, CSS and Javascript is simple.
Go to Compressor. Then you will see space to upload a file, so you will upload your template in an XML file (your template).
Compressor
After uploading, click on “Compress”. So it will compress, then you will download the compressed version, so you can upload to your blog back.
Read more about blog ccompress : How to Compress Blogger Blogspot HTML Code & Reduce Size
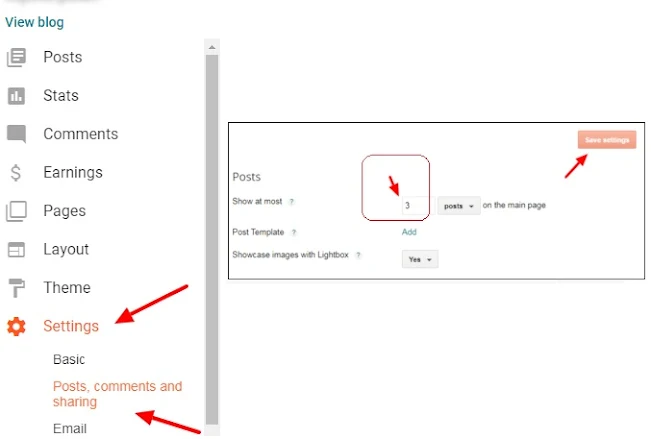
3. Reduce the number of posts on the Homepage
The number of posts on your homepage will also determine the load time of your blogger blog, so you should not display many posts on the homepage. On my blog here I set to display 3 posts on my homepage, and the strategy worked. My blog loads very fast now.
You can reduse and the posts previw number too... if the widget is active
The number of posts on your homepage will also determine the load time of your blogger blog, so you should not display many posts on the homepage. On my blog here I set to display 3 posts on my homepage, and the strategy worked. My blog loads very fast now.
You can reduse and the posts previw number too... if the widget is active
4. Compress Images
Images are what really keep the website load slower sometimes because it has to redirect to the image source. That’s the main reason why some people make use of CDN (Content Delivery Network) where they will host their Images so that their website can load faster. That’s for big websites who use lots of images, videos hosted on their blog.
Go to Tinyjpg, click on the “drop your .png or .jpg”.
Or Go to https://compressjpeg.com/, click on the “drop your .jpg”.
5. Avoid too many Ads
Some bloggers think that the more ads they display, the more they earn. But it is not like that, the traffic matters most. Ads contain javascript, and as have said Javascript makes the website loads faster.
With my insight and experience with Adsense, Placing ads before, centre and after the content is the best. You can also put in Sidebar.
Images are what really keep the website load slower sometimes because it has to redirect to the image source. That’s the main reason why some people make use of CDN (Content Delivery Network) where they will host their Images so that their website can load faster. That’s for big websites who use lots of images, videos hosted on their blog.
Go to Tinyjpg, click on the “drop your .png or .jpg”.
Or Go to https://compressjpeg.com/, click on the “drop your .jpg”.
5. Avoid too many Ads
Some bloggers think that the more ads they display, the more they earn. But it is not like that, the traffic matters most. Ads contain javascript, and as have said Javascript makes the website loads faster.
With my insight and experience with Adsense, Placing ads before, centre and after the content is the best. You can also put in Sidebar.
Don’t use a Background image or Hi Compress your backround images
This is one of those things that made the website slow. Background images will load before other components like posts, logos loads. So if you’re using a background image you should remove.
The background colour is still better than the background image because it won’t load. but if you need anyway a backgroun Resize in and compress it

This is one of those things that made the website slow. Background images will load before other components like posts, logos loads. So if you’re using a background image you should remove.
The background colour is still better than the background image because it won’t load. but if you need anyway a backgroun Resize in and compress it

Use fast loading blogger templates
Blogger templates take vital roles in speeding up your blogger blog, the template should be well coded (not containing too many codes). Don’t go for templates with a lot of designs and sliders. Keep it simple.
Here is a website where you can get the best fast loading blogger templates;
https://webtemplate365.blogspot.com/
You can get a template from there. They have both Free and Paid. Premium versions
Blogger templates take vital roles in speeding up your blogger blog, the template should be well coded (not containing too many codes). Don’t go for templates with a lot of designs and sliders. Keep it simple.
Here is a website where you can get the best fast loading blogger templates;
https://webtemplate365.blogspot.com/
You can get a template from there. They have both Free and Paid. Premium versions
8. Reduce the number of Widgets
I don’t really like using a lot of widgets, they make the website slow. Most of the widgets contain codes so they also increase the number of code of the website so it makes it slower.
Some bloggers even remove sidebar and footer from their blog, and because of that their website speed was improved.
Here is the list of widgets that you should use:
Search Box.
Recent posts Widget.
Subscription Widget.
Social Media Widgets.
Ads (this is not compulsory).
I don’t really like using a lot of widgets, they make the website slow. Most of the widgets contain codes so they also increase the number of code of the website so it makes it slower.
Some bloggers even remove sidebar and footer from their blog, and because of that their website speed was improved.
Here is the list of widgets that you should use:
Search Box.
Recent posts Widget.
Subscription Widget.
Social Media Widgets.
Ads (this is not compulsory).
If you can Don’t use Custom Fonts
Whenever you want to choose a theme, check the fonts also because using custom fonts will make the website load slower (though, if you’re a developer you can remove the default font and use custom fonts). The blogger templates from the list of website that I gave to you, have good fonts, I mean legible and beautiful. So you can choose any from there.
Use Linebrake and Read More Buttons
Threre is 2 ways to have a read more button on your template the automatic way ( too many custom templates support that feauture , but some templates do not support that future automaticaly you must do that malualy
Whenever you want to choose a theme, check the fonts also because using custom fonts will make the website load slower (though, if you’re a developer you can remove the default font and use custom fonts). The blogger templates from the list of website that I gave to you, have good fonts, I mean legible and beautiful. So you can choose any from there.
Use Linebrake and Read More Buttons
Threre is 2 ways to have a read more button on your template the automatic way ( too many custom templates support that feauture , but some templates do not support that future automaticaly you must do that malualy
Remove Sidebar or reduce the windgets inside the bar
The sidebar is the part of a blog that contains widgets. Removing the sidebar will release surely release more speed because the widgets that are placed on the sidebar have codes (HTML, CSS and JavaScript).
And also, the sidebar is also having its own code (especially sticky sidebar make use of JQuery), so removing complete will reduce the number of codes.
To get blogger templates without sidebar is simple, all you need to do is to go to Google.com, then type in the keyword “Blogger templates without sidebar”, you will see many as possible.
Remove Footer if you dont need it
The footer is also among the part of a blog, it is located at the bottom of the blog. It also usually contains some widgets, so removing will also release some speed.
Though sidebar usually contains important things about the blog i.e about and the menu. But nowadays there are many templates, everything can be placed in the copyright section.
You only need to remove footer, not the copyright text (like Copyright 2018).
The footer is also among the part of a blog, it is located at the bottom of the blog. It also usually contains some widgets, so removing will also release some speed.
Though sidebar usually contains important things about the blog i.e about and the menu. But nowadays there are many templates, everything can be placed in the copyright section.
You only need to remove footer, not the copyright text (like Copyright 2018).
The technologies and requirements have also changed and user habits such as the use of smartphone and social networks choose (facebook, twitter, etc.) should not ignore these changes, instead use them for the benefit of enterprise your
More information here