Code playgrounds are online platforms that let you build, test and share code with colleagues and the community. These playgrounds are breeding grounds for ideas and offer an easy way to share your ideas with the community.
What is a Coding Playground, Exactly?
Code playground is a website where you may write code, run it, and share it with others. You can also play with other people’s codes by forking them.A coding playground is useful for creating simple web pages online if you’re studying web development and practising your HTML or CSS abilities.
You might also use trend projects on those platforms as learning resources.
In fact, if you’re a professional web developer, code playgrounds are the ideal spot to showcase your work.
The best part is that most coding playgrounds provide a free version that you can use to embed code into your website.
What Are Some Online Code Playgrounds?
Different playgrounds are accessible depending on the languages you want to code in.The most common users of coding playgrounds are front-end developers. These playgrounds support HTML, CSS, JS, and other related languages.
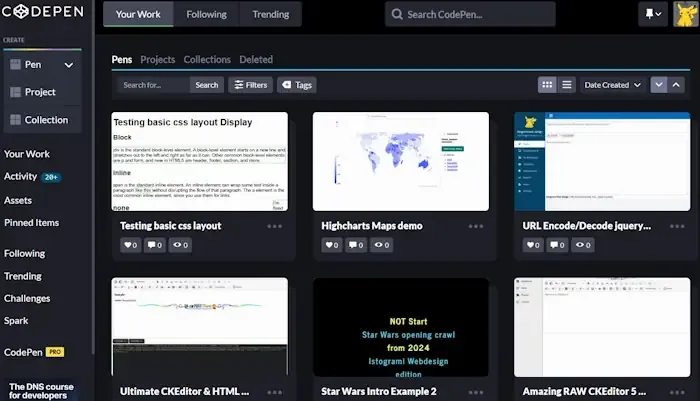
1. Codepen
https://codepen.io/johngreek
Codepen is a lot more than just a coding playground. It’s a community of developers dedicated to enhancing their expertise and sharing their best work.It comes with a simple and intuitive user editing interface that includes complex features like sharing, an error console, embedding, external JavaScript libraries, major CSS preprocessors, and more.
It starts at just $8 per month. Plus, CodePen PRO offers private Pens, asset hosting, a collaborative mode, and themes for embedded iframes.
You can also install npm packages from the settings panel if you need them.
CodePen is a top-tier online code playground where you can create front-end Pens and full-blown projects for teams. CodePen has grown from a code playground to a more global social hub(with over 1.8+ million developers), where they host weekly challenges and offer a trending page where the community can inspire by some exciting work.
As for functionality, you can build and test directly from the browser. It offers a neat user interface and real-time results. As a beginner, you can enjoy being a part of CodePen, whereas experienced developers can share their experiences. They also run CodePen Spark, a newsletter subscription that offers excellent coding resources.
- FeaturesSupports Autocomplete and Emmet
- Private pens supported in their Pro plan
- Supports Embed pens on site
- Supports asset hosting
- Comes with live collaboration mode(Pro)
- Teams can build entire projects
2. CodeSandbox
https://codesandbox.io/
Most code playgrounds include one HTML, one JavaScript file and one CSS. CodeSandbox is more of an online development environment than a playground.Just like its name, CodeSandbox provides a sandboxed atmosphere for frontend development.
This code playground has everything you need to start coding in seconds, from GitHub connectors and debugging tools to a configurable VS code-like experience.
If your primary goal is to connect, all you need to do is share your sandbox connection. Then you will be ready to pair programming in real-time.
CodeSandbox lets you bring your team together to create projects remotely. It is more than just a code playground; it offers a streamlined development experience by offering preconfigured environments, command palettes, and dev tools.
To start, you need to sign in with GitHub or Google account and import your project. Next, invite your team members to collaborate in real time.
You can also bring CodeSandbox to your IDE by using their extension. It is also available for iOS, iPad and iPhone, giving complete freedom from where and when you code.
Like CodePen, CodeSandbox also offers a Featured section where you can find community projects.
- FeaturesSupports IntelliSense
- Prebuilds
- Organize workflow with magic branch management
- Keyboard shortcuts supported
- Live preview as you code
3. Plunker
Plunker is a project-based editor that allows you to add many HTML, CSS, and JavaScript files to a single project. So, to get your project off the ground, you can use templates made by the community.
Plunker is very similar to other tools. It lets you build working demos, collaborate with other developers, and share the work. The UI isn’t the best, but it’s still quick and easy to use.
It keeps copies of all unsaved code, preventing you from losing your work. The projects are known as “plunks.” Every “plunk” is indexed and searchable, allowing you to find anything you want, whenever you’re looking for it.
Plunker’s front-end playground also lets you borrow other people’s ‘plunks’. You use them as the template for your own project.
4. JSFiddle
https://jsfiddle.net/
JSFiddle is a code playground, where you can try out snippets of HTML, CSS, and Javascript. It began as a proof-of-concept software in 2009 and has since evolved to become one of the most popular coding playgrounds on the internet.You may sign up for a free account and save all of your fiddles, as well as fork other people’s.The collaboration sessions are another remarkable feature of JSFiddle. While coding in the violin, you can create an audio-chat session.If you’re a blogger who would want to provide both the results of code snippets and the source code, JSFiddle is a powerful tool to use.
JSFiddle is another popular code playground that offers minimalistic features and lacks the real-time view of your code. However, it makes up for it by offering excellent editor layout customization and support for Async requests.
Here, you create Fiddles(similar to Pen and Bin). It supports HTML, CSS and JavaScript snippets. Moreover, if you like others’ projects, you can fork them and play with the code.
Collaboration is easy on JSFiddle. All you need to do is click the Collaborate button on the top menu and share the generated link with your colleague or friend. Once your friend joins, they can communicate via audio and chat.
JSFiddle is a code playground, where you can try out snippets of HTML, CSS, and Javascript. It began as a proof-of-concept software in 2009 and has since evolved to become one of the most popular coding playgrounds on the internet.You may sign up for a free account and save all of your fiddles, as well as fork other people’s.The collaboration sessions are another remarkable feature of JSFiddle. While coding in the violin, you can create an audio-chat session.If you’re a blogger who would want to provide both the results of code snippets and the source code, JSFiddle is a powerful tool to use.
JSFiddle is another popular code playground that offers minimalistic features and lacks the real-time view of your code. However, it makes up for it by offering excellent editor layout customization and support for Async requests.
Here, you create Fiddles(similar to Pen and Bin). It supports HTML, CSS and JavaScript snippets. Moreover, if you like others’ projects, you can fork them and play with the code.
Collaboration is easy on JSFiddle. All you need to do is click the Collaborate button on the top menu and share the generated link with your colleague or friend. Once your friend joins, they can communicate via audio and chat.
Features
- Extensive layout customization
- -Support for HTML, CSS and JavaScript
- -Collaborative featuresJSFiddle is free to use and doesn’t have any paid versions. This means JSFiddle depends on donations to run its operations.
5. Playcode
The log console in PLAYCODE allows you to change the size and update the frequency of the preview window, which is rare. The editor is free but, you must sign in with a Google, Microsoft, GitHub, or email account to save projects.
6. Replit
https://replit.com/
Replit is, without a doubt, the best online IDE for every developer. It has everything you’ll need to create anything from a simple home page to a big web app leveraging any modern JS library.Replit allows you to code in over 50 languages, collaborate on apps with your peers in real-time, test your code, integrate with GitHub, and have access to one of the largest developer communities available.
- No setup is required to start coding
- Instant sharable Repl
- GitHub support
- Customizable setup if needed
- Complete control over your files and setup
- Universal package manager
- Template support
Replit comes with a free tier that lets you create as many Repls as possible. Replit Hacker plan offers access to advanced features such as AI-powered helpers. It also comes with better storage, memory and speed.
7. StackBlitz
There are five workspaces in StackBlitz: React, JavaScript, Ignite UI, AngularJS, and KendoReact. When you launch StackBlitz, you’ll notice similarities between it and Microsoft’s VSCode editor, that is a good thing unless you’re used to Microsoft’s editor.
Another fantastic StackBlitz feature is that all applications are automatically deployed on their servers and hosted for free.
8. Sololearn
https://www.sololearn.com/en/
Sololearn is a prominent coding learning platform. It includes its own web development code playground. Although it isn’t as feature-rich as the other online editors, it provides a distraction-free atmosphere to create and run code.So if you’re just getting started with programming, this should suffice.
In fact, Sololearn has a vibrant community and supports plenty of programming languages. That is useful if you want to experiment with new technologies.
Sololearn is a distraction-free online platform ideal for learners and professionals alike. It supports Python, Java, C++, JavaScript, C#, and other major programming languages.
As it is not a dedicated code playground, the Sololearn code editor is not advanced. Sololearn does come with a Code Playground section where you can create “new code” and experiment with new ideas.
Here, you only get a console and different sections to write your code.
However, Sololearn is an excellent community for learners. You can learn through their Discuss section, compete with others, and get ranked on their leaderboard.
Features
- Dedicated learning platform
- Minimalistic yet functional code playground
- Support of a variety of programming languages
- Global and course leaderboard
- Discuss and get feedback from the community.
You can get started with Sololearn for free. Their Pro version gives access to unlimited practice, goal tracking and interactive code demos.
9. JS Bin
https://jsbin.com/?html,output
Remy Sharp, a professional JavaScript developer, has established JS Bin. This web development company specialises in JavaScript and HTML5.The JS Bin JS pre-processor consists of TypeScript, Traceur, CoffeeScript, and JSX. It also supports over 40 JS libraries. You can add additional files to the editor, but you’ll have to do it manually.
What makes it apart from the other playgrounds is that JS Bin enables you to download data to your pc, which is a handy tool. That is something developers may find useful, especially when working offline with code.
On JS Bin, you can also construct private “bins,” but you’ll have to pay for these services. Unfortunately, JS Bin does not offer a collaboration function at this time.
If you’re into JavaScript, then JS Bin is what you need. It is an online coding platform that supports JavaScript and bins(similar to CodePen’s pen). The interface is sleek, and you can break it down into multiple column-based sections to handle multiple files simultaneously.
Moreover, it also supports extensive editing, including the ability to edit the <head> section of an HTML page. It is also one of the few playgrounds that started supporting the console, which is essential for JavaScript development.
Feature-wise, JS Bin offers live reload, gist support, debugging, custom templates, library and preprocessors support. You also get access to keyboard shortcuts for better productivity. Just like CodePen, only the Pro plan lets you create private bins.
- If you want privacy with your work and don’t want to get their Pro plan, you can download JS Bin locally and run your projects.
- FeaturesConsole support
- Full unmodified rendered view
- Support for major processors including HTML, CSS, Markdown, Sass, JavaScript, etc.
- Custom template and libraries support
- Keyboard shortcuts
- Drag and drop files
10. CSSDeck
https://cssdeck.com/
CSSDeck has been in the industry for a while, but it has yet to make a significant impression. However, due to its simplicity, it is still worth your time. In fact, CSSDeck is a tool that one should not compare to other playgroundsCSS Desk is a feature-rich code playground where you can create web projects using HTML, CSS and JavaScript. It is popular among the community, with the number of users reaching 100K.Despite being a simplistic code playground, it does offer social and collaboration features. By being minimal, it does benefit by providing faster loading times.
Features
-Good layout options
-Loads fastCSS Desk is free to use with no paid options.